Many websites will go to significant lengths to mage sure that their navigation is put grouped in a meaningful and logical way, (not always logical to the user but logical none the less)
Others however just don’t get it.
Amazon, a huge success story and still my favourite online retailer, is on my opinion guilty of two major no no’s.
Firstly the criminal use of massively over complicated Captcha images and secondly information grouping.
Where you place links and how you arrange them is extremely important if you are to avoid the ‘oops’ factor, the accidental clicking on a web link that does the exact opposite to the action the user intended
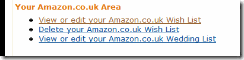
Take for example the illustration below
the links view your wish list and delete your wish list couldn’t be closer, true a simple are you sure message can help avoid the accidentally deletion of a users data, but why add the risk at all?
The way these links are grouped asks for trouble a user in a rush will see wish list, users don’t read but scan pages so there is a high possibility that they will click the wrong list
click the link (yes I tried, nervously) and you are asked to login, odd as I already logged in to view my wish list, no mention of the action you are about to undergo..(I stopped there, yes chicken)
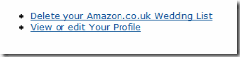
The logical structure of the links is also odd with delete your wedding list in a complete separate screen area to the view your wedding list,
This make more sense separating ‘delete’ actions from ‘view’ actions but it lacks consistency.
The grouping of these links adds to the potential for user error,
Be aware how you group links, group them order or importance and use, user are more likely to want to view their data than delete they whole lot, so why put them together?
actions shoudl complient each other
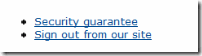
Clicks on the won link here and you off the site rather than viewing the security notice, only a minor issue but not what the user expects.
Be consistent; make sure that if you follow a logical group for one area of the site, you continue to use the same logic,
If an action for a link may cause user distress, make sure that it’s clear that this link will delete your profile /data
Finally check, then check again “are you sure?” and “An email will be sent to your profile email address to confirm this action”